Cara Membuat chat WhatsApp pada WordPress
Cara Membuat chat WhatsApp pada WordPress. Hampir seluruh pemilik smartphone mempunyai aplikasi WhatsApp chat, tidak percaya? Silahkan cek smartphone teman kamu.
Aplikasi ini mulai menggeser teknologi SMS (Short Message Service) dan telepon.
Bahkan saat ini WhatsApp sudah dapat melakukan panggilan suara dan juga melakukan panggilan video ke sesama penggunanya.
Dari sekian keunggulan WhatsApp tersebut bisa kita manfaatkan WhatsApp sebagai aplikasi live chat yang ada pada web WordPress.
Jika memakai fitur live chat kamu perlu menghadap komputer untuk dapat membalas pesan yang masuk.
Dengan memakai aplikasi WhatsApp, kamu bisa dimana dan kapan pun untuk membalas pesan yang masuk.
Kelebihan dari kecepatan respon ini yang pasti akan meningkatkan angka penjualan serta keuntungan bisnis.
Cara Membuat Chat WhatsApp di WordPress
Sebelum memulai cara membuat chat WhatsApp pada wordpress, pastikan kamu telah menyiapkan nomor WhatsApp aktif yang akan dipakai sebagai live chat kepada pelanggan.
Nah berikut cara membuat chat WhatsApp pada wordpress:
- Pastikan kamu sudah masuk ke dashboard WordPress website kamu.
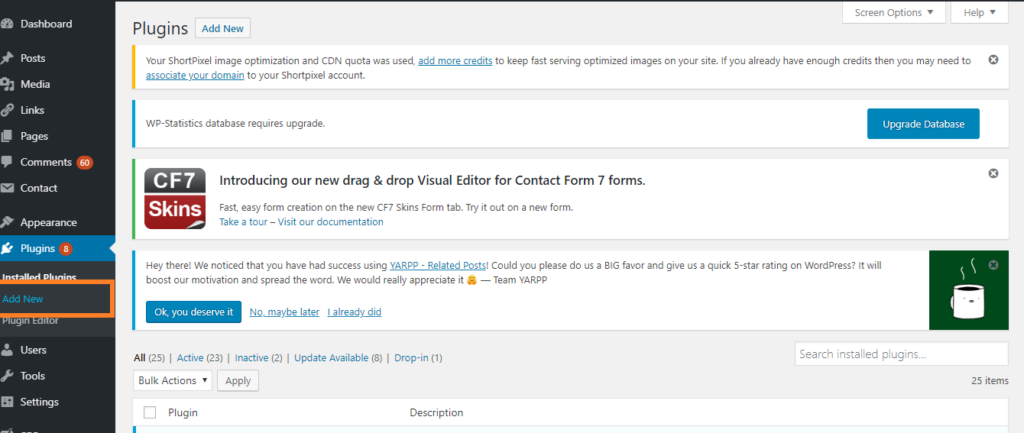
- Jika sudah masuk silahkan pergi ke menu Plugin > Add New.

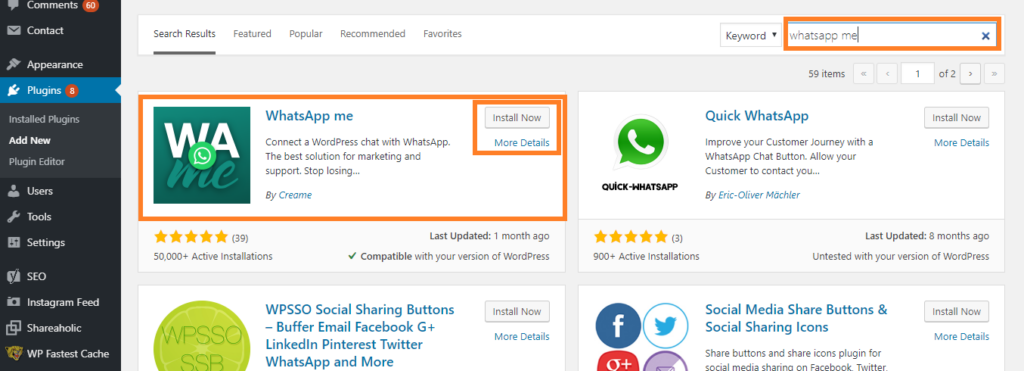
- Pada dashboard Add Plugin, carilah pada menu Search Plugin, lalu tulis “WhatsApp me”.

- WhatsApp me mempunyai thumbnail warna hijau dengan tulisan “WA me”, plugin ini telah diinstall lebih dari 50.000 lebih user dengan rating bintang 5.
- Kemudian klik tombol “Install Now” kemudian “Active” pada plugin WhatsApp me.
- Berikutnya buka menu Plugin pada dashboard WordPress lalu pilih “Installed Plugin”.
- Carilah plugin “WhatsApp me” kemudian klik pada Setting.

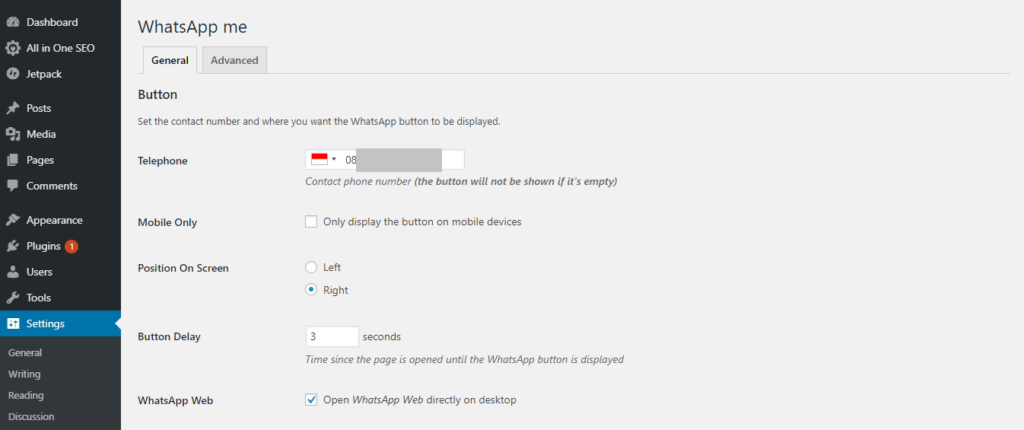
- Jika berhasil kamu akan memperoleh tampilan dashboard plugin WhatsApp me. Ada 2 menu Advanced dan General di bagian atas.
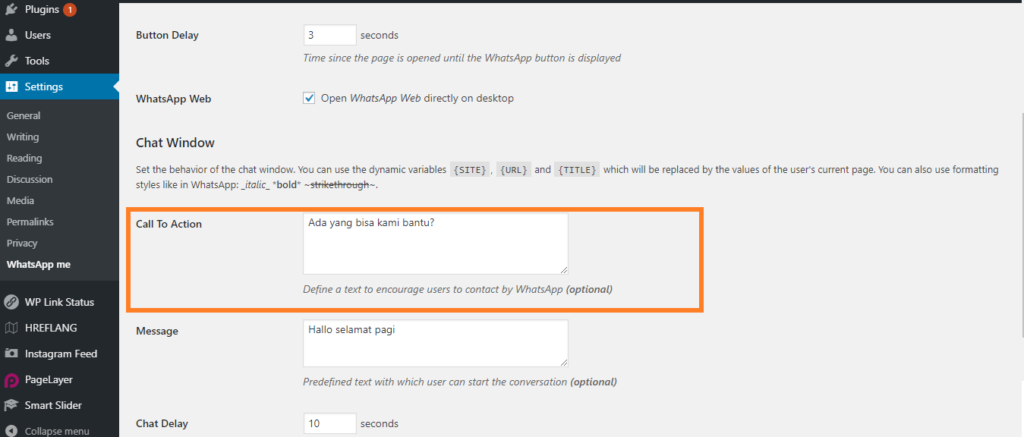
- Pilihlah pada bagian General, kamu akan menemukan beberapa menu no telepon, mobile only, position, button delay, WhatsApp window, chat window, call to action, message, chat delay hingga hide chat.
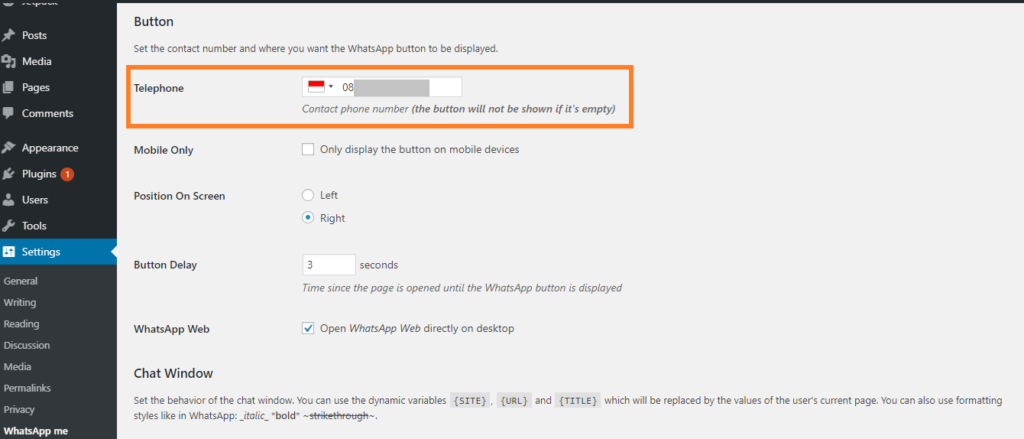
- Pada bagian telephone ubahlah ke Indonesia dulu kemudian isikan no WhatsApp yang kamu gunakan.

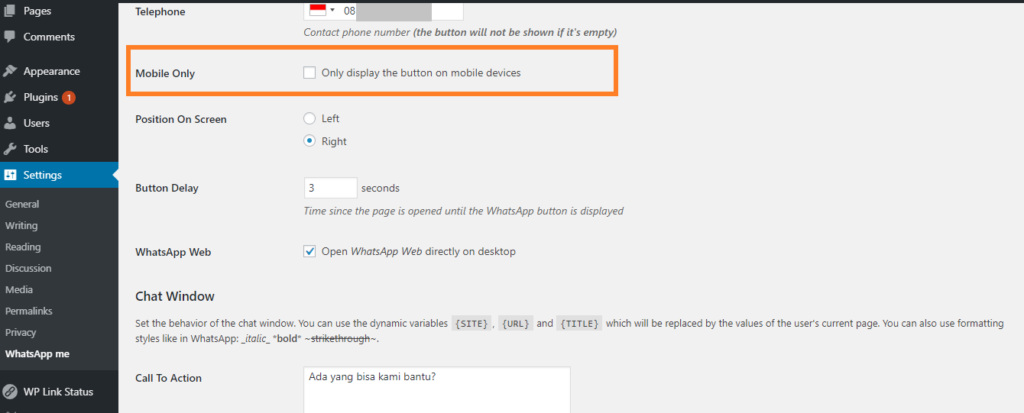
- Tampilan WhatsApp dapat kamu setting untuk muncul di smartphone dengan mencentang pada bagian “Mobile Only”.

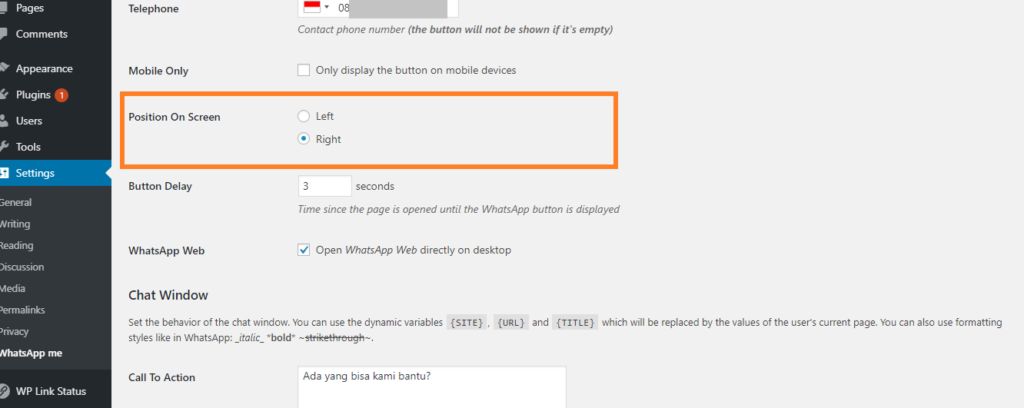
- Letak icon WhatsApp dapat dipilih pada bagian kiri atau kanan, namun biasanya letak live chat berada pada sebelah kanan bawah, silahkan kamu pilih kanan.

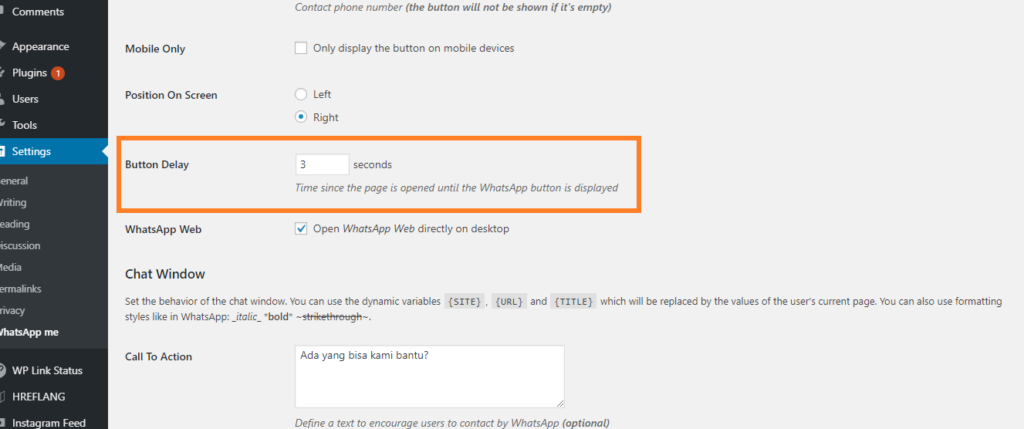
- Button delay ini akan memberikan jeda ketika website pertama kali dibuka hingga icon WhatsApp muncul, untuk waktu defaultnya adalah 3 detik.

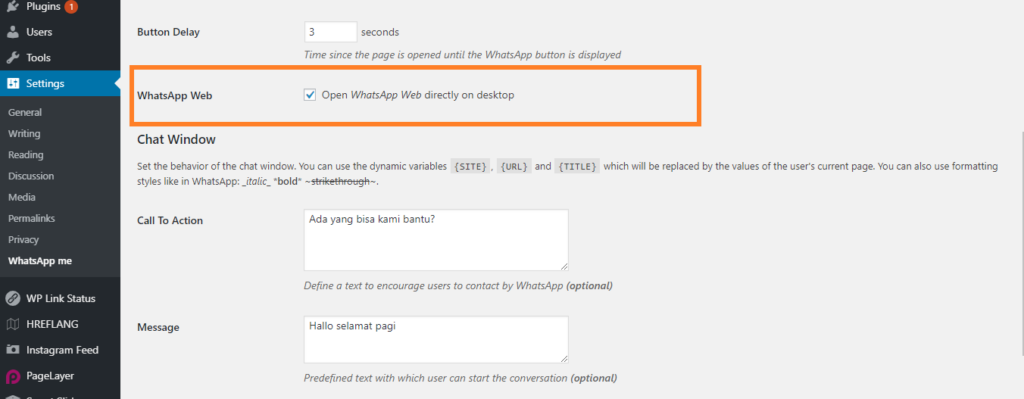
- Menu WhatsApp web jika dibuka lewat komputer atau laptop akan langsung diarahkan ke situs web.whatsapp.com. Fitur ini dapat kamu aktifkan untuk mengakomodir bagi mereka yang tidak memakai mobile device.

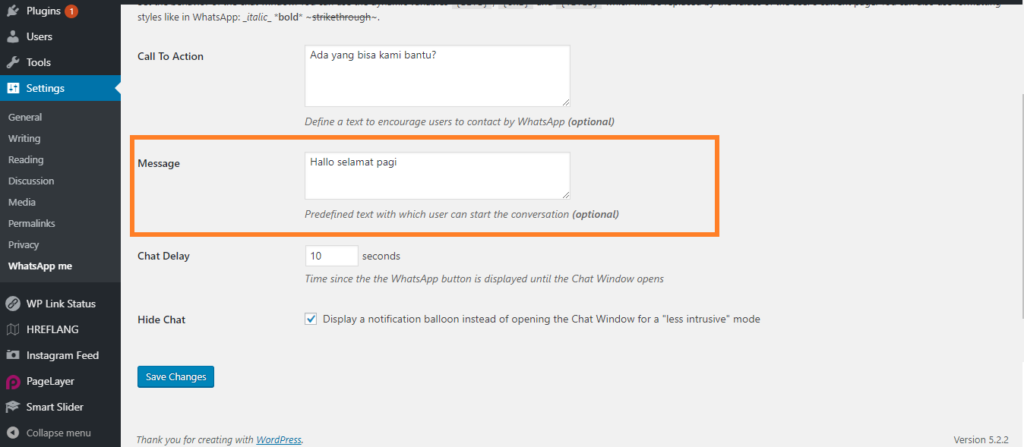
- Call to action dapat kamu isi untuk pesan pembuka ketika pertama kali melakukan chat via WhatsApp, silahkan diisi sesuai kebutuhan kamu.

- Message ini berisi template pesan yang akan dikirimkan kepada pelanggan, bisa diisi salam, form pemesanan ataupun yang lainnya.

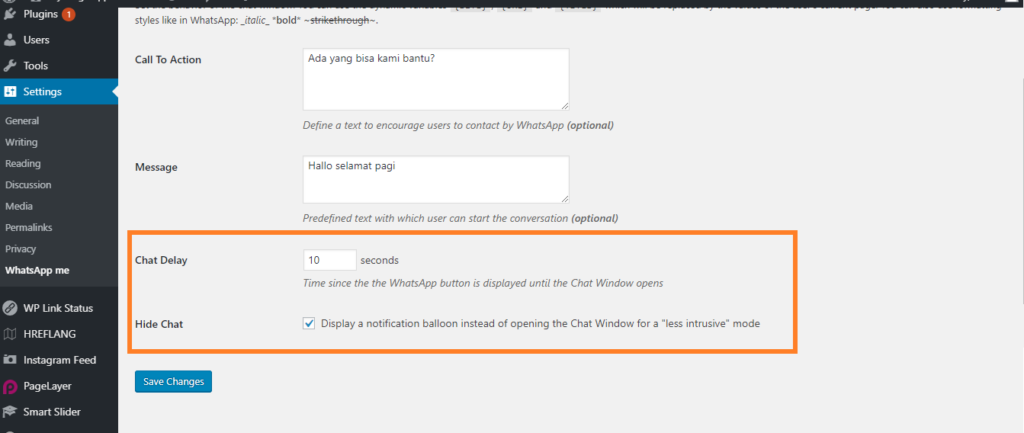
- Chat Delay ini akan memberikan waktu jeda hingga jendela obrolan WhatsApp terbuka.
- Hide chat ini memungkinkan kamu untuk menyembunyikan chat, sehingga tidak menutupi seluruh layar.

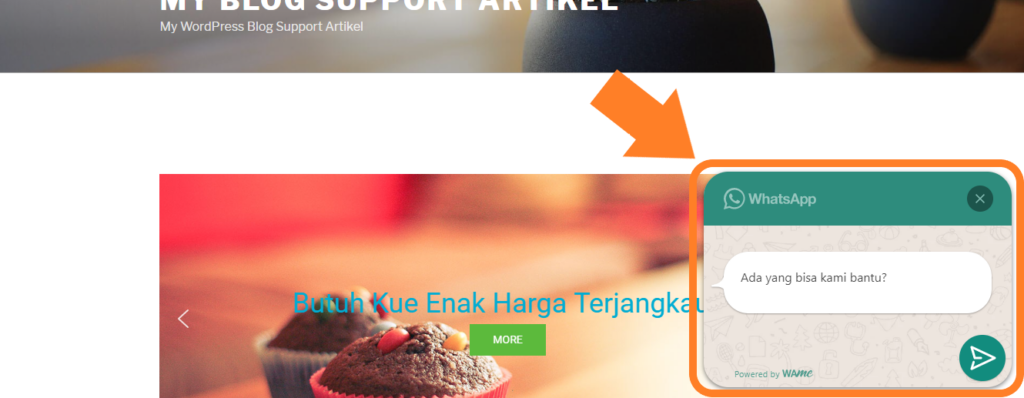
- Jika semuanya sudah kamu setting, silahkan Save dan coba cek halaman website kamu sudah ada icon WhatsApp di pojok bawah atau belum.

Meskipun banyak langkah-langkahnya, jika kamu mencoba langsung untuk mengatur plugin WhatsApp chat ini akan terasa lebih mudah.
Demikian pembahasan mengenai cara membuat chat WhatsApp chat WhatsApp pada WordPress dengan mudah.
Semoga bermanfaat bagi kamu. See You!!!












Post Comment